Blog Summary
what is a website: – A website is a collection of interconnected web pages that serve various purposes, from sharing information and selling products to showcasing creative portfolios. A good website must have a strong structure, including key pages like the homepage, About Us, Contact, and Services/Products sections. Wireframing is an essential process for designing user-friendly layouts and improving collaboration between stakeholders. Whether you opt for a saas website builder, CMS platform, or custom development, understanding website structure and wireframing is vital for creating a successful online presence.
Table of Contents
ToggleWhat is a Website and What is its Structure & Wireframe?
In the digital age, websites are the backbone of an online presence. With over 1.8 billion websites on the internet, having a well-structured and visually appealing site is crucial for businesses, individuals, and organizations. But what is a website, and how can you design one that stands out? This comprehensive guide explores the definition of a website, its structure, and the vital role wireframing plays in the design process.
What is a Website?
A website is a collection of interconnected web pages that can include text, images, videos, and other multimedia elements. These pages are hosted on a web server and are accessible via the Internet. Websites serve a variety of purposes, such as sharing information, promoting businesses, selling products, or building communities.
Common Types of Websites
- E-commerce Websites: Platforms like Amazon and eBay enable users to browse and purchase products online.
- Blogs: Websites like WordPress or Medium allow individuals and businesses to share articles and insights.
- Portfolios: Platforms like Behance showcase creative work from professionals in industries like design and photography.
- Landing Pages: Single-page websites designed to promote specific products, services, or campaigns.
- Corporate Websites: Business-focused websites that provide company information, services, and contact details.
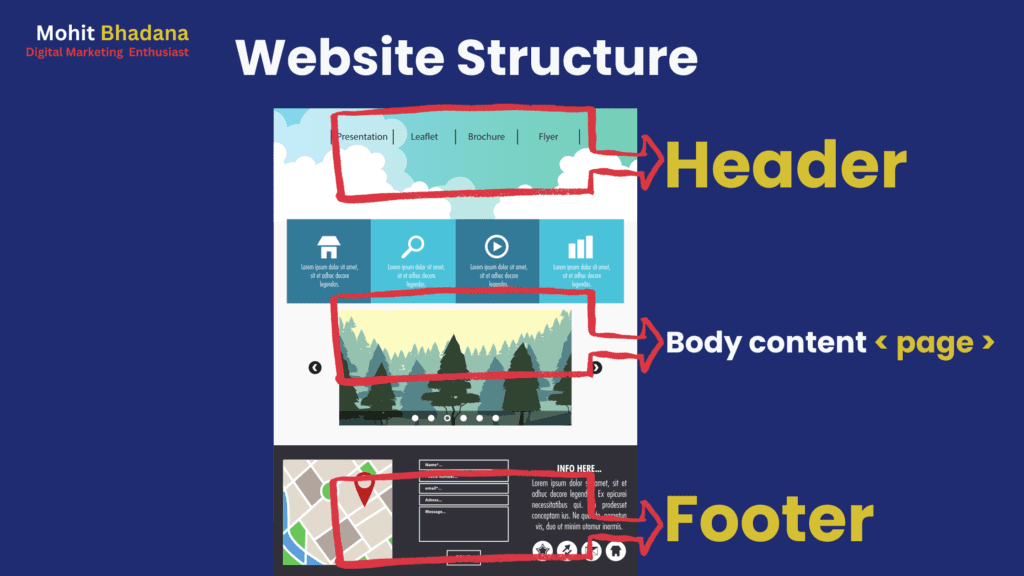
Website Structure: The Framework of Functionality

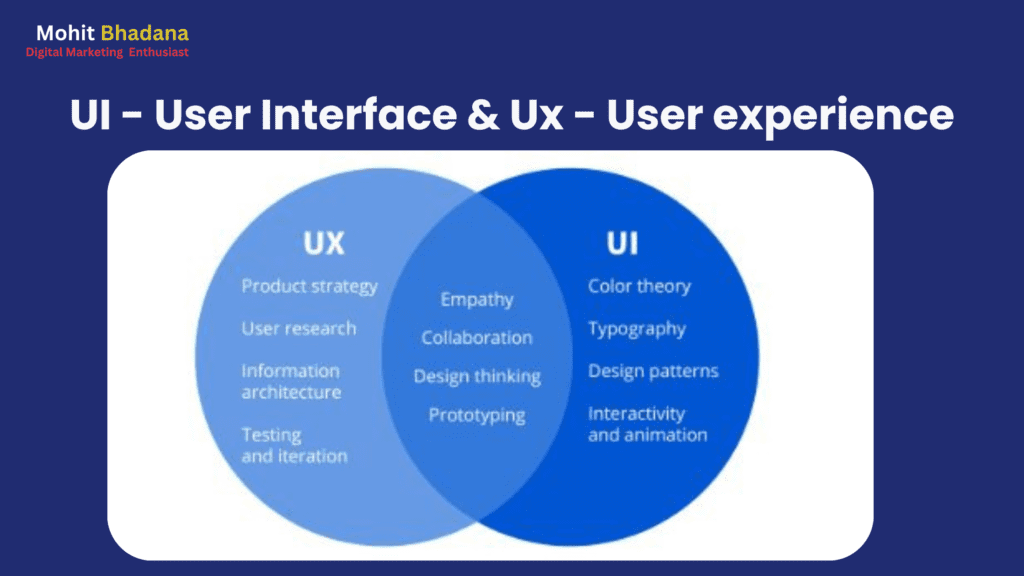
A well-structured UI ( user interface ) is vital for user experience (UX) and search engine optimization (SEO). Here’s a breakdown of the essential elements of a website’s structure:

1. Homepage
The homepage serves as the main entry point, making it the most critical page for creating a strong first impression. It should communicate the website’s purpose and direct visitors to other sections.
2. About Us
This section provides background information about the organization or individual, including their mission, vision, and story, as well as building trust and credibility.
3. Contact Page
A contact page includes essential information like email addresses, phone numbers, social media links, and, in some cases, a map of physical locations.
4. Services/Products
Highlighting services or products is a core function of most websites. This section should be user-friendly and include clear descriptions, visuals, and CTAs (calls to action).
5. Blog Section (Optional)
A blog allows you to share updates, insights, and industry trends while also helping to boost SEO by targeting relevant keywords.
check website creation notes on – Digital marketing Notes by Mohit Bhadana
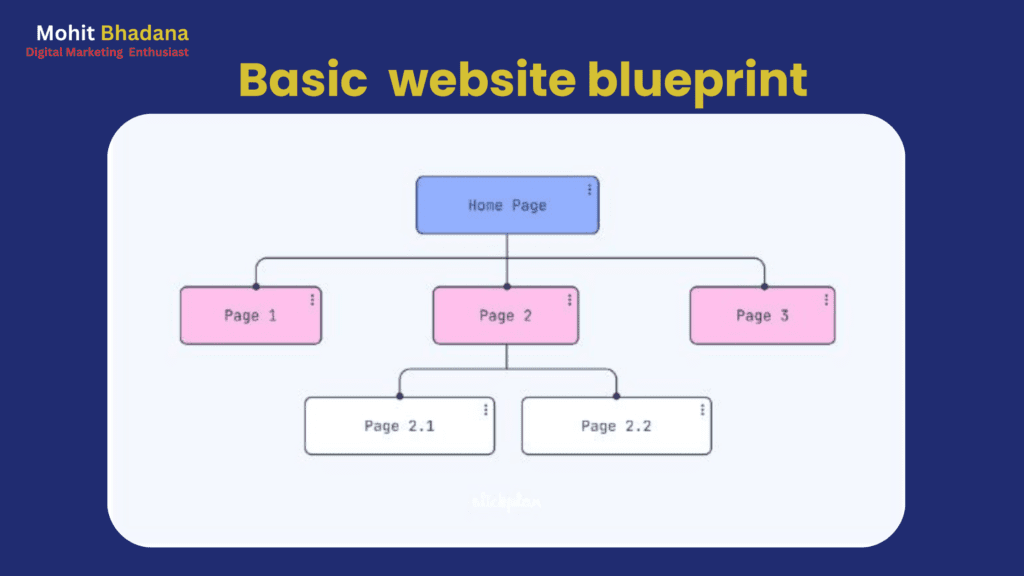
Website Wireframing: The Blueprint for Success

Wireframing is a critical step in website design. It involves creating a skeletal layout of a webpage to plan its structure and functionality. Think of it as an architect’s blueprint for a building.
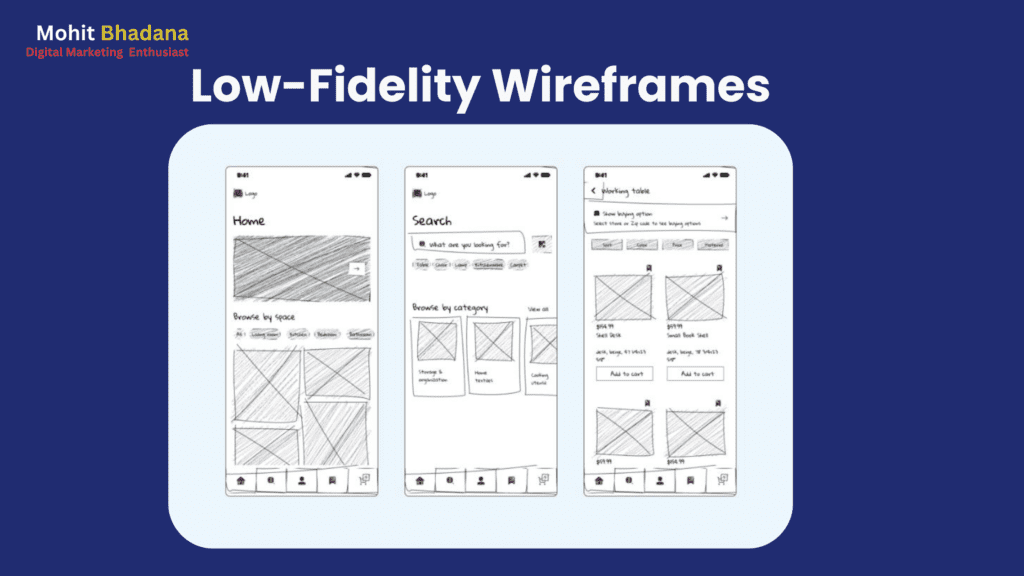
Types of Wireframes
Low-Fidelity Wireframes: Basic sketches that focus solely on the layout.

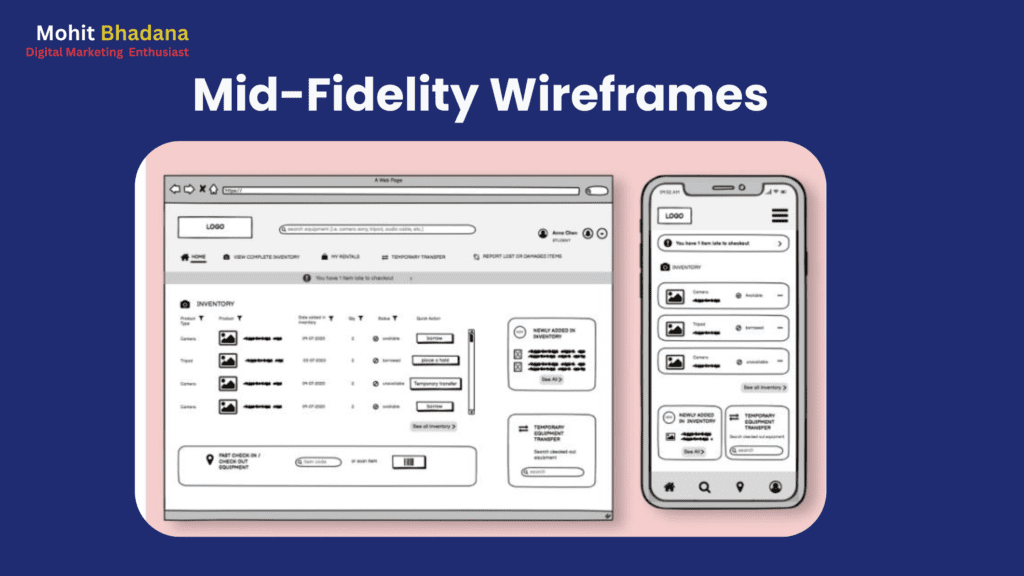
Mid-Fidelity Wireframes: More detailed, including placeholders for content and images.

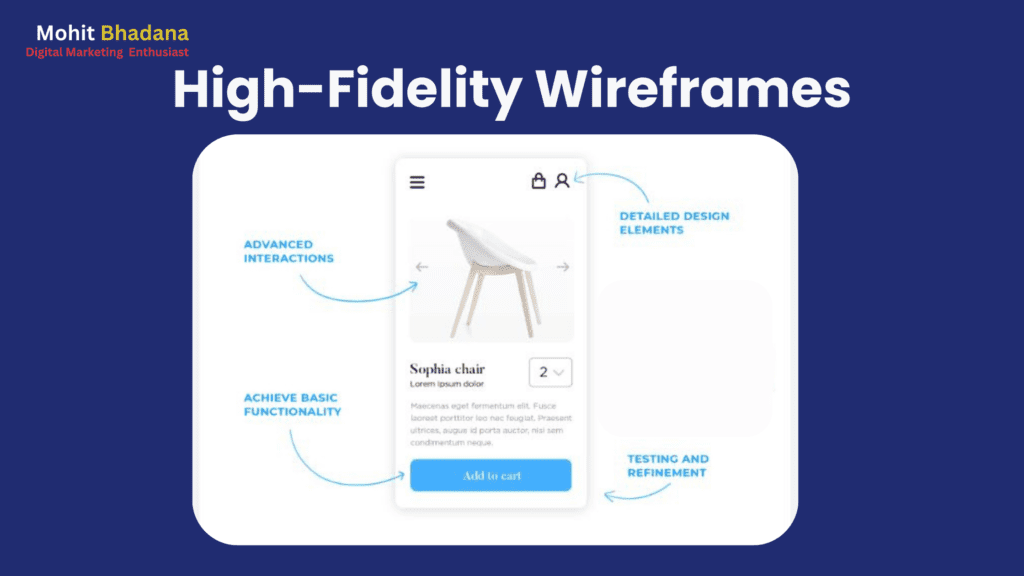
High-Fidelity Wireframes: Interactive and polished, used for stakeholder presentations and final designs.

Benefits of Wireframing
- Improved Collaboration: Wireframes help align designers, developers, and stakeholders on the site’s layout.
- Time and Cost Efficiency: Identifying design issues early saves time and avoids costly fixes later.
- Enhanced User Experience: Wireframes ensure intuitive navigation and a seamless user journey.
Key Elements of a High-Quality Website
To create a successful website, you must focus on these four key elements:
- Content
High-quality, engaging, and original content forms the backbone of a website. Use clear, concise language and integrate keywords naturally for better SEO. - Design
A visually appealing and clean design improves user experience and establishes credibility. Consistency in fonts, colours, and layouts is essential. - SEO Optimization
Optimize for search engines by incorporating relevant keywords, creating descriptive meta tags, and using alt text for images. Additionally, focus on improving your site’s load speed and mobile responsiveness. - Mobile-Friendliness
Ensure your site is responsive, offering a seamless experience across devices, especially since mobile users account for a significant share of web traffic.
Website Creation Modes: A Comparison
Here’s a table comparing the three main modes of website creation:
| Aspect | Website Builders (e.g., Wix, Shopify ) | CMS Platforms (e.g., WordPress) | Custom Development |
| Ease of Use | User-friendly, no coding required | Moderate, some technical skills | Requires coding expertise |
| Customization | Limited options | Highly customizable with plugins | Fully customizable |
| Cost | Budget-friendly, subscription-based | Moderate, depends on hosting/plugins | Expensive, time-intensive |
| Scalability | Suitable for small to medium-sized sites | Scalable for larger sites | Highly scalable |
| Maintenance | Managed by the platform | Requires regular updates | Ongoing developer maintenance |
Conclusion: Building a Winning Website
A successful website relies on sound structure, clear wireframes, and essential elements. A well-planned and user-friendly site can significantly impact a business’s success. Start planning your website today, and make the digital world work for you!
FAQs
1. What is the purpose of a website?
A website serves as an online platform to share information, sell products, showcase portfolios, or build communities.
2. What is wireframing in web design?
Wireframing is a process that outlines a website’s structure and layout to plan its functionality and design effectively.
3. What are the key elements of a website’s structure?
The key elements include the homepage, About Us page, Contact page, and Services/Products section.
4. How does SEO benefit a website?
SEO improves your website’s visibility on search engines, driving organic traffic and increasing engagement with your audience.
5. Which website creation method is best for beginners?
Saas like Wix or Shopify are ideal for beginners due to their user-friendly interfaces and no-coding requirements.


